Flutter 实现点击控件后在对应位置弹出 Menu 菜单
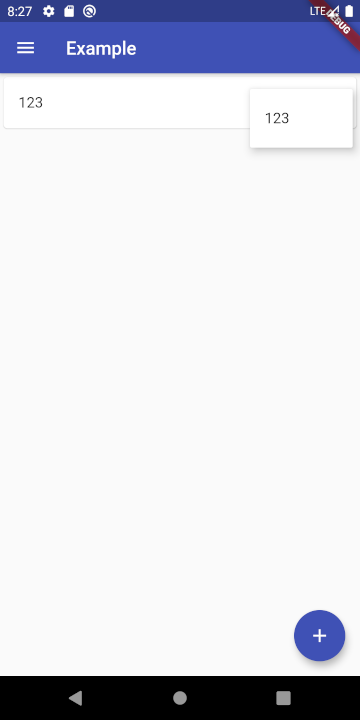
先上图:

直入主题,直接贴关键代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| GestureDetector(
child:
onLongPressStart: (details) {
showMenu(
context: context,
position: RelativeRect.fromLTRB(
details.globalPosition.dx,
details.globalPosition.dy,
details.globalPosition.dx,
details.globalPosition.dy,
),
items: <PopupMenuEntry>[
PopupMenuItem(child: Text("123")),
],
);
},
);
|
如果要单击而不是长按实现的话,把 onLongPressStart 换成 onTapUp 就有了。